Uživatelské rozhraní aplikací je místem, kde se vývojář setkává s uživatelem. To jak dobře se bude uživatelům s aplikací pracovat je často hlavním faktorem, jak hodně se námi vytvářené aplikace budou používat.
Google App Maker je v této oblasti založen na konceptu nazvaném “Material Design”. Ten je použit u většiny aplikací produkovaných Googlem a uživatelům poskytuje přehledné a jednotné komunikační rozhraní. Aplikace vytvořené Google App Makerem tak vypadají stejně jako ty vytvořené Googlem, uživatel tak úplně přirozeně pracuje s vaší aplikací aniž by se musel učit nové ovládací postupy apod.

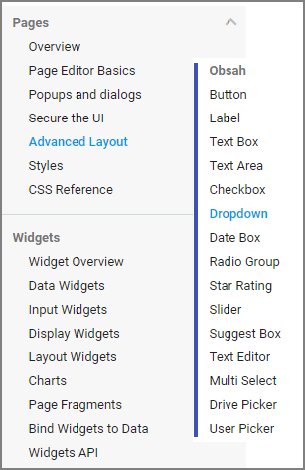
Uživatelské rozhraní je v Google App Makeru vytvářeno vizuálně pomocí existujících ovládacích prvků. Mezi ně patří prvky umožňující různorodé uspořádání obsahu na obrazovce např. pomocí záložek, různých panelů apod. Další kategorií jsou ovládací prvky umožňující vkládání vstupních informací. Mezi ně patří běžná textová pole, elementy pro vkládání datumů výběrem s kalendáře a mnoho, mnoho dalšího.
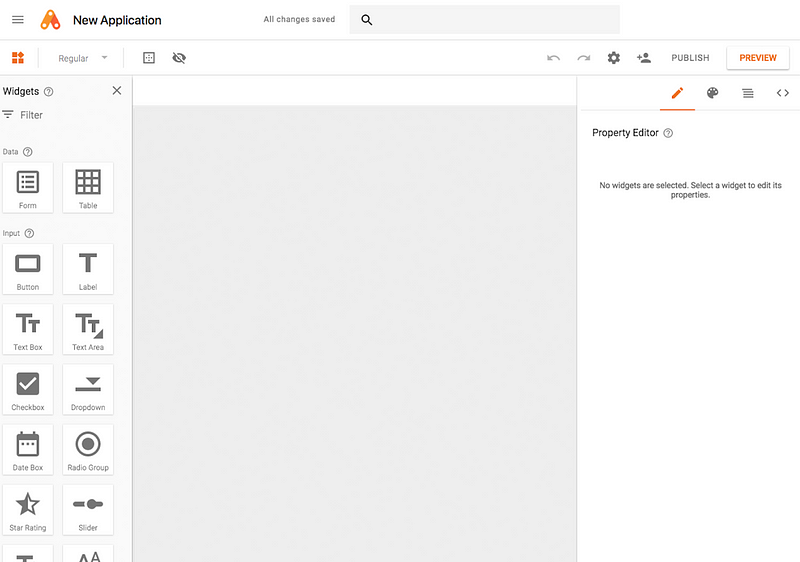
Samotná tvorba uživatelského rozhraní je založena na principu obrazovek, do kterých systémem “drag&drop” vkládáme jednotlivé prvky výběrem z rozsáhlé palety možností. Jednotlivé obrazové prvky pak mají opět poměrně obsažný počet různých nastavovacích možností, kterými můžeme jejich chování a vizuální podobu ovlivňovat.

Na konceptu vizuálního programování, kdy velkou část věcí provedeme tzv. ‘klikacím způsobem’, je Google App Maker defacto založen. Výsledkem je přehledný design(návrh) aplikace, který je v budoucnu lehce upravitelný. A to je velmi důležité! Aplikace samotná však není pouze nakreslená obrazovka. O tom jak v AppMakeru programovat si povíme v jednom z dalších dílů této série.